V komunikaciji med marketinškim oddelkom in oblikovalci pogosto prihaja do komunikacijskih šumov. Zatakne se lahko že pri razumevanju razlik med slikovnimi datotekami. Da bi marketinški strokovnjaki vsaj tu bolje in lažje komunicirali z oblikovalci, je priporočljivo, da razumejo osnovno terminologijo in ključne lastnosti najpogostejših slikovnih datotek. To olajša komunikacijo med oddelki in izboljšuje učinkovitost izvedbe projektov.

PNG, JPG, AI, TIFF, EPS in druge oznake datotek zmedejo tudi marsikaterega marketinškega strokovnjaka. Do težav v komunikaciji in nerazumevanja prihaja že v začetnih korakih projekta, ko želijo oblikovalci od svojih strank pridobiti recimo vektorski logotip. Velikokrat namreč naletijo na vprašanje, zakaj ga preprosto ne prenesejo kar s spletnega mesta. Odgovori na takšna vprašanja se oblikovalcem zdijo samoumevni, a v komunikaciji s strankami ali z drugimi oddelki ravno zaradi nepoznavanja terminov in njihovih zakonitosti pogosto prihaja do takšnih komunikacijskih nesporazumov.
Osnovna vizualna primerjava med tipi in ločljivostjo datotek
S klikom preizkusite različne tipe in ločljivosti datotek. Več o samih različicah datotek si lahko preberete v nadaljevanju bloga.
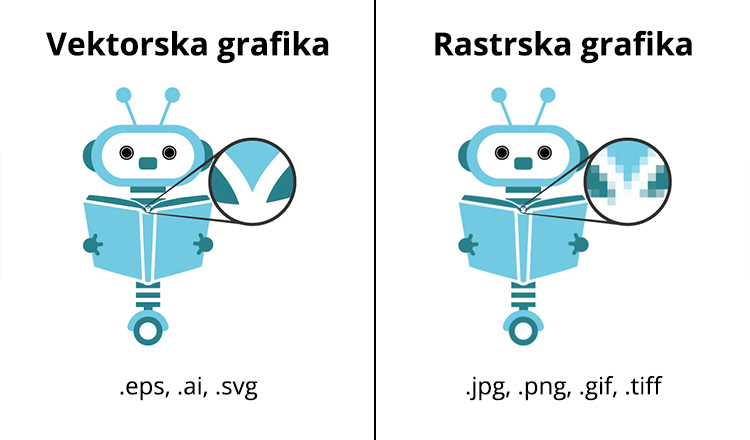
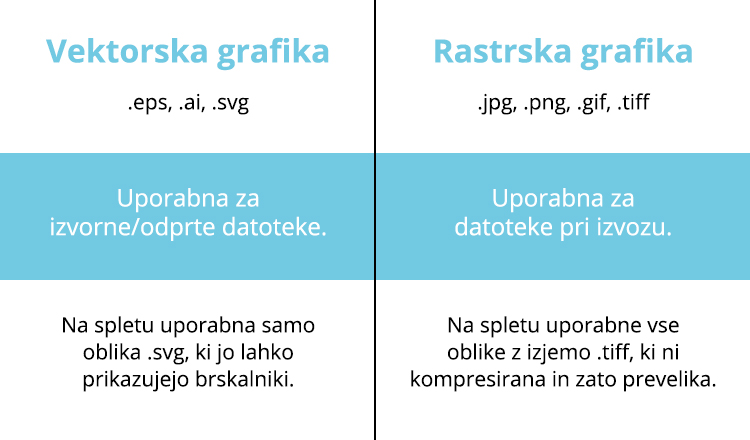
Rastrska in vektorska datoteka
Poznavanje razlik med rastrskimi in vektorskimi datotekami se na prvi pogled ne zdi tako pomembno. V resnici pa je poznavanje lastnosti pomembno za učinkovito komunikacijo, saj pravilna uporaba zagotavlja kakovostno vizualno pojavnost blagovne znamke na ustreznih medijih oz. kanalih.

Rastrska slika je sestavljena iz številnih slikovnih točk (pikslov), ki tvorijo celotno sliko. JPG, GIF, TIFF in PNG so najpogostejše vrste rastrskih slik. Uporablja se jih tako na spletu kot v tiskanih gradivih. Ker so rastrske slike sestavljene iz nespremenljivega števila slikovnih točk, teh ni mogoče povečati, ne da bi pri tem poleg spremembe ločljivosti izgubili tudi nekaj njihove kakovosti. Prav zato je pomembno, da se rastrske datoteke shranijo v točno določenih dimenzijah, pri določeni ločljivosti. S tem se izognemo morebitnim kasnejšim zapletom v procesu.
Vektorske slike nam omogočajo večjo prilagodljivost. Izrisujejo se s pomočjo matematičnih formul in niso sestavljene iz posameznih slikovnih točk. Tako omogočajo različne manipulacije brez popačenja in izgube kakovosti. Med vektorske datoteke spadajo med drugim EPS, AI in SVG. Naštete vrste datotek so najprimernejše za ustvarjanje logotipov in grafik, kjer je kakovost ključnega pomena (če bi recimo želeli, da se vaš logotip natisne na ogromno ponjavo tovornjaka).

Prava ločljivost za pravi kanal
Če želite ugotoviti, ali so rastrske slike primerne ločljivosti za določeno uporabo, je priporočljivo preveriti gostoto slikovnih točk. Merske enote, kot sta pike na palec (dpi) in piksel na palec (ppi), se nanašajo na gostoto slikovnih točk na mersko enoto, v tem primeru na palec (inč). Te meritve postanejo pomembne, ko nameravate uporabiti rastrske slike na različnih medijih (na spletu ali v tiskanih publikacijah).
Slike, ki so namenjene uporabi na spletu, se v večini primerov še vedno pripravljajo v ločljivostih 72 ali 96 dpi. Zmogljivejši ekrani danes že lahko prikazujejo višjo ločljivost, a je še vedno priporočljivo, da so spletne strani optimizirane za hitrost. Hitreje kot se naložijo in prikažejo slike, boljša je namreč uporabniška izkušnja. Rastrske slike z nizko ločljivostjo dpi (72–96 dpi) so na spletu videti kakovostne in jasne. Ista slika pa za tisk v brošuri ali na embalaži, kjer je potrebna višja ločljivost (150–300 dpi), ni primerna, saj je njena dimenzija v tisku približno štirikrat manjša od potrebne. Za kakovosten tisk slike mora biti njena ločljivost 300 dpi, kar je precej večja gostota slikovnih točk, kot jo uporabljamo na spletni strani.
Vrste slikovnih datotek in primeri uporabe
V nadaljevanju so predstavljene poglavitne razlike med datotekami in njihovo uporabo.
- JPG ali JPEG (Joint Photographic Experts Group) je tip rastrske datoteke, ki se pogosto uporablja na spletu, predvsem za fotografije. Datoteke JPG predstavljajo najboljše razmerje med kakovostjo in težo datoteke. Na spletu je zaželeno, da so slikovne datoteke po teži čim manjše, da se spletna stran hitro naloži, hkrati pa dovolj velike, da se prikazujejo ostro in kakovostno. Datoteke JPG ne podpirajo prosojnega ozadja, zato so vedno v obliki pravokotnika ali kvadrata s polnim ozadjem.
- PNG (Portable Network Graphic) je še en tip rastrske datoteke. Datoteka PNG podpira prosojno ozadje, a je zato težja oz. slabše kakovosti. Datoteke PNG so primerne za prikazovanje logotipov s prosojnim ozadjem na spletnih straneh, saj omogočajo postavitev na barvna ozadja.
- Tudi GIF (Graphics Interchange Format) je vrsta rastrske datoteke. GIF podpira do 256 barv iz barvnega modela RGB. Manj kot je barv in odtenkov na sliki, manjša bo velikost datoteke. GIF je zato primeren za slike, ki uporabljajo le nekaj polnih barv in ne vsebujejo prelivov ali senc. Primeren je za preproste spletne grafike, kot so spletni gumbi, grafikoni in ikone. Posebnost teh datotek je, da je v eni datoteki lahko shranjenih več sekvenc, ki tvorijo animacijo ali oglas. Posledica takšne uporabe pa je znatno večja teža datoteke.
- TIFF ali TIF (Tagged Image File Format) je vrsta nekompresirane rastrske datoteke. Kakovost pri tej vrsti datoteke je zelo visoka in se zato uporablja predvsem za tisk. Datoteka ni primerna za spletno uporabo, saj je pretežka in bi njeno nalaganje zahtevalo preveč časa.
- Datoteka EPS (Encapsulated PostScript) je vektorska datoteka, sestavljena iz grafike, besedila ali ilustracije. Omogoča zadostno prilagodljivost, saj jo je mogoče preprosto spremeniti ali povečati brez izgube kakovosti. Primerna je predvsem za logotipe in grafiko.
- Datoteka AI (Adobe Illustrator) je vrsta vektorske datoteke, ki je ustvarjena z aplikacijo Adobe Illustrator. Uporablja se za ustvarjanje logotipov, ilustracij in drugih kompleksnejših grafik. Prednost datoteke AI je v tem, da je možno uporabljene pisave in druge elemente, ki so v datoteki uporabljeni, naknadno urejati.
- SVG (Scalable Vector Graphic) je še ena vrsta vektorske datoteke, primarno namenjena uporabi na spletu. Do nedavnega je bila vektorska grafika omejena zgolj na uporabo v tisku, saj brskalniki še niso podpirali takih vrst datotek. Ima pa za razliko od formata AI precej manj podpore za grafike, kot so prelivi, sence in drugi podobni učinki, ki zaenkrat brskalnikom še predstavljajo problem.
Zaradi hitrega razvoja spletnih brskalnikov in želje po čim boljši pojavnosti, ki je prilagojena različnim medijem, je v zadnjem času prišlo do razvoja dodatnih formatov datotek. APNG (Animated Portable Network Graphic) in Animated SVG sta le dva primera, ki bosta v prihodnje orala ledino spletnih predstavitev in nam, oblikovalcem, prihranila kar nekaj ustvarjalnega časa.

Potrebuje pomoč pri pripravi materialov za digitalne kanale?
V iPROMu kreativne rešitve oblikujemo tako, da sledijo ciljem komunikacijske strategije in obenem tehnično brezhibno delujejo v vseh digitalnih okoljih. Pri nas vsa digitalna komunikacijska sporočila oblikujemo premišljeno, z največjo mero natančnosti, tako da dosegajo najboljše možne rezultate. Poskrbimo za izvedbo in aplikacijo oglasnih rešitev v vseh standardnih in nadstandardnih formatih. Različne kreative lahko za bolj učinkovito doseganje ciljnega občinstva prilagajamo z rešitvijo iPROM Real-time Creative. Ta omogoča avtomatiziran proces izdelave oglasnih kreativ v realnem času na podlagi pridobljenih podatkov o vedenju uporabnika in v kombinaciji z vnaprej določenimi parametri. Če nam zaupate vaše izzive, vam bomo na vseh digitalnih kanalih zagotovili tehnološko dovršeno in optimalno vizualno komunikacijo.
