V tokratnem zapisu predstavljam nekatere slabe prakse, ki jih pri raziskovanju spletnih mest in spletnih trgovin še kar prepogosto izbrskam in ki – tako meni kot verjetno še številnim drugim uporabnikom – bistveno slabšajo uporabniško izkušnjo.

Zaradi narave svojega dela vsakodnevno obiščem veliko spletnih mest – številna so oblikovno izpopolnjena, druga nekoliko manj; na nekaterih je uporabniška izkušnja odlična, medtem ko si pri ogledovanju drugih skoraj da ne pulim lase. Dejstvo ostaja: poglavitni izvor moje »frustracije« med brskanjem je preprost – spletno mesto mi kot uporabniku odvzame nadzor nad potekom seje brskanja.
Pojavna okna so odlična. Razen, ko jih ne moreš zapreti.
Kot je potrdila zadnja iPROM-ova raziskava, je tudi v Sloveniji mobilni promet prehitel promet, ki ga uporabniki ustvarijo preko stacionarnih naprav. Dejstva, da mora biti spletno mesto prilagojeno za mobilne naprave ali celo oblikovano s filozofijo »mobile-first«, nam torej ni več treba posebej izpostavljati.
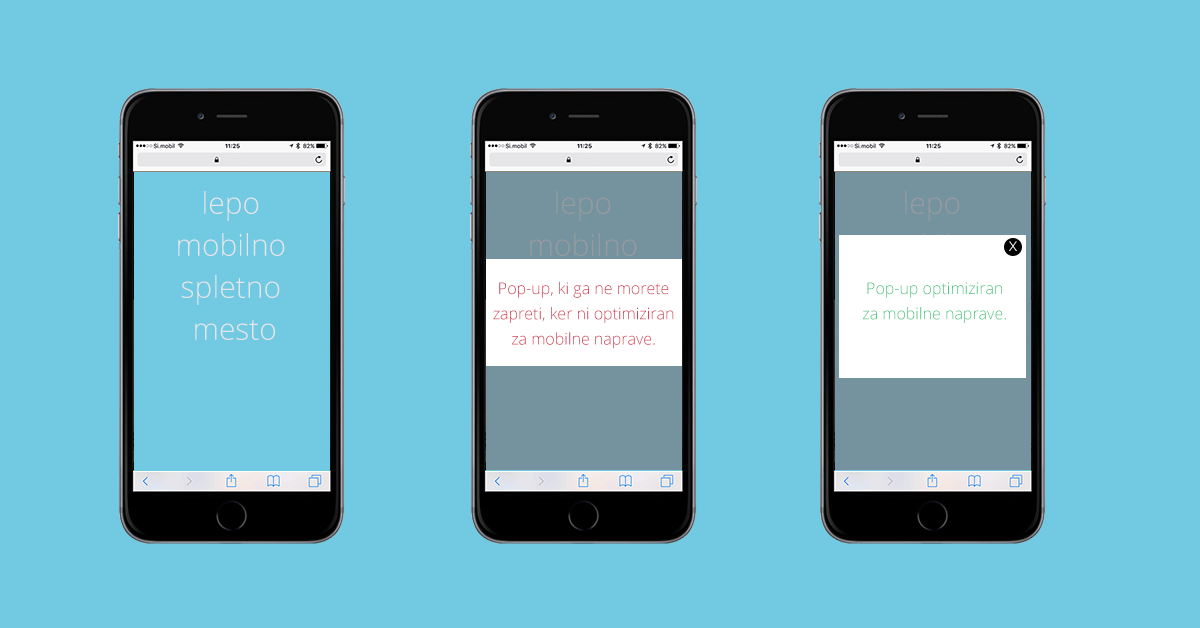
Zagotovo je pozitivno, da je vedno več spletnih mest dejansko prilagojenih mobilnim napravam in s tem prijaznih za mobilne obiskovalce. Žal pa njihovi lastniki pogosto pozabijo optimizirati tudi različne vtičnike, pojavna okna in druge dodatne elemente spletnih mest. Tako se lahko zgodi, da uporabnika ob pristanku na strani pričaka pojavno okno, ki prekriva večino zaslona. Pri tem je gumb za zaprtje (X) izven zaslona, njegovo pomanjšanje pa ni možno. Uporabniku tako ne ostane nič drugega, kot da spletno mesto zapusti.

Kako se temu izogniti?
- Uporabljajte le pojavna okna, ki so prilagodljiva za vse vrste naprav in velikosti zaslonov.
- Poskrbite, da uporabnik pojavno okno lahko brez težav zapre ali pomanjša, pri tem pa imejte v mislih, da mora biti gumb za zaprtje (X) dovolj velik za uporabnikov prst.
- Vsebina pojavnega okna naj bo berljiva tudi na mobilnih zaslonih.
Povem ti več o svoji ponudbi, a najprej hočem izvedeti tvoje podatke!
Bi se vam zdelo primerno, da vas potencialni partner že na prvem zmenku vpraša po višini mesečnega prihodka? Najverjetneje ne, še posebej, če ste to osebo komajda spoznali in ji (še) ne zaupate popolnoma.
Enako podjetja od uporabnika ne morete pričakovati, da vam bo svoj e-naslov, telefonsko številko in poštni naslov zaupal, še preden mu razkrijete ceno svojih storitev ali omogočite dostop do kataloga.
Internet je najpogostejši vir, preko katerega uporabniki pričnejo svojo nakupno/odločitveno pot. Tam raziskujejo, iščejo podrobnosti o izdelkih ali storitvah in ponudnike med seboj tudi primerjajo. Zato je v interesu podjetij, da uporabnikom o svoji ponudbi prikažete čim bolj popolne in relevantne podatke.
Kljub temu pa pogosto naletim na spletna mesta, ki od uporabnika že na samem začetku nakupne poti zahtevajo, da jim ta zaupa svoje osebne ali kontaktne podatke kljub temu, da ta ni še prepričan, ali je izdelek zanj sploh primeren.
Kako se temu izogniti?
- Uporabniku ponudite relevantne informacije, še preden mu vsilite registracijo.
- Uporabniku pojasnite, katere prednosti pridobi, če vam zaupa svoje podatke.
- V obrazcih zahtevajte le podatke, ki so glede na fazo nakupnega procesa absolutno nujni.
- Dodatne podatke o uporabniku lahko pridobite kasneje, ko bo že (vsaj napol) »vaš«.
Predvajali ti bomo vsebine. O tem, kaj in kdaj boš kakšno videl, pa se bomo odločili namesto tebe!
Se še spominjate spletnih mest iz 90-ih let prejšnjega stoletja? Takoj, ko ste jih obiskali, se je pričela predvajati MIDI-glasba, strani pa so bile nabito polne animiranih GIF-ov. Na srečo se danes s takimi spletnimi mesti srečujemo zelo redko. Kljub temu pa imamo opraviti s spletnimi mesti, ki prav tako – ne glede na želje uporabnika – pričnejo s samodejnim predvajanjem ali vrtenjem vsebine.
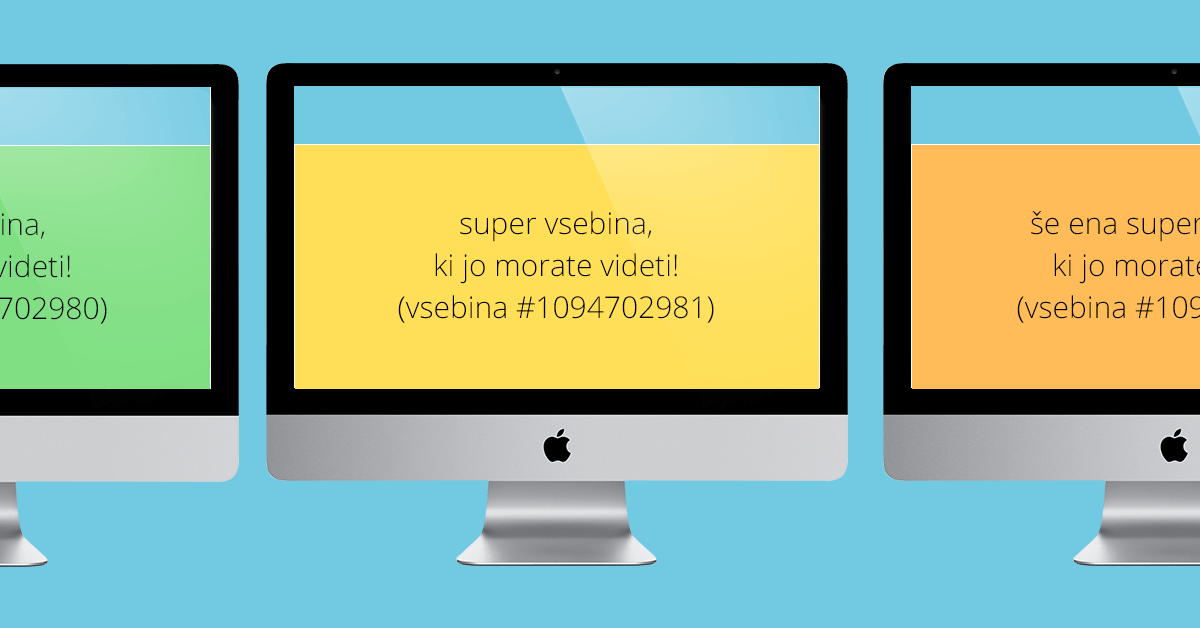
Najbolj razširjena vsebina, ki se samodejno animira in predvaja, je »carousel« oz. rotator ali slider, ki se običajno nahaja neposredno na naslovni strani spletnega mesta.

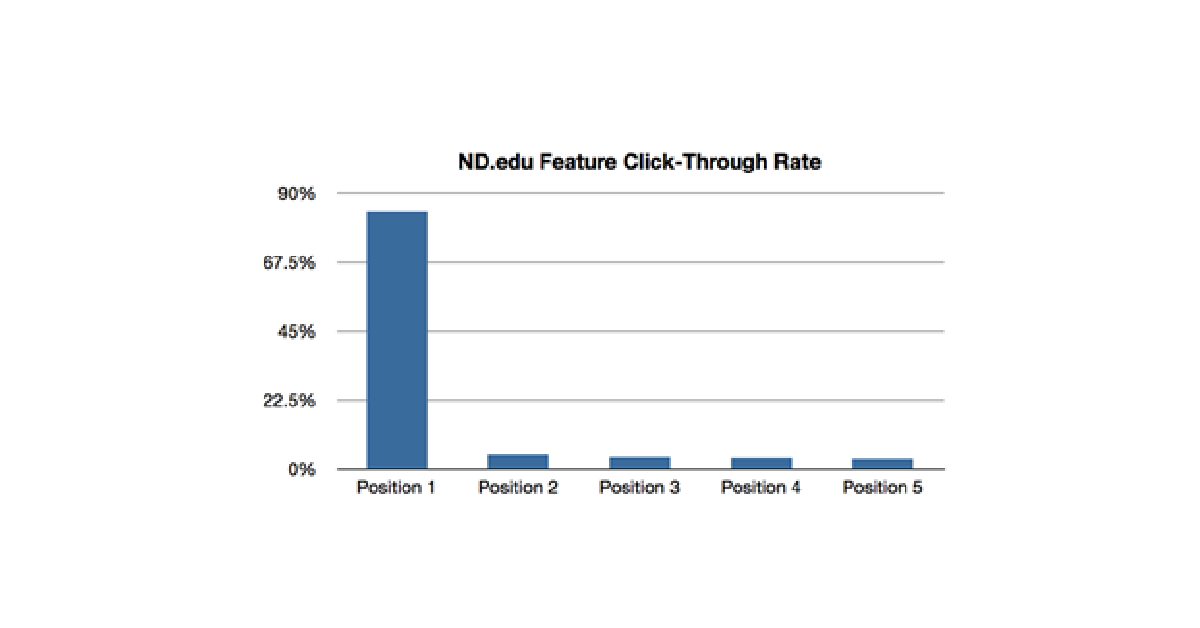
Še posebej »carouseli«, ki na spletnem mestu izmenično prikazujejo slike ali vsebine, so v zadnjih letih zelo v porastu. Nasprotno pa raziskave dokazujejo, da se uporabniki na večino tovrstnih vsebin sploh ne odzovejo:

Rotator mi kot uporabniku lahko pove, koliko vsebin je v njem in mi ponudi možnost, da med vsebinami brskam zunaj njega ali se vsaj zadržim na tistih, ki so mi zanimive. V tem primeru, četudi je neučinkovit, še ni vzrok za slabo uporabniško izkušnjo.
Če pa mi rotator vsake tri sekunde samodejno prikaže novo vsebino (ki poleg tega vsebuje še preveč besedila) in mi ne omogoči, da bi vsebino zaustavil, bistveno skrajša mojo željo po nadaljevanju brskanja po spletnem mestu.
Kako se temu izogniti?
- Rotatorjem na spletnem mestu se izognite, saj ti niso učinkoviti; v večini primerov pa zaradi velikosti slikovnega gradiva tudi izrazito negativno vplivajo na hitrost nalaganja.
- Raje se osredotočite na najbolj ključno vsebino ali pa posamezne vsebine razporedite vertikalno. Pomikanje po strani je postalo že popolnoma intuitivno, klasična teorija »above-the-fold« na spletu pa ne drži več.
- Če vztrajate pri uporabi rotatorja ali carousela, zagotovite, da bo uporabnik po vsebinah lahko brskal tudi ročno. Hitrost samodejnega predvajanja nastavite tako, da bodo vsebine berljive. Uporabniku dovolite, da njihovo predvajanje lahko zaustavi. Na vsaki izmed slik uporabite le omejeno količino besedila.
- Če še vedno razmišljate, da bi spletno mesto opremili z videom ali avdio vsebino s samodejnim predvajanjem, se postavite v vlogo uporabnika, ki vaše spletno mesto obišče preko telefona, med sestankom … Je to zanj res praktično?
S tem, ko uporabniku vrnete nadzor nad obiskom vašega spletnega mesta, ohranite oziroma povečate njegovo zaupanje. Oseba, ki jo ponudba res zanima in potrebuje vašo storitev, bo informacije zagotovo našla in jih prebrala tudi brez vaše »pomoči«.
Tistih, ki jih vaša ponudba ne zanima, pa zagotovo ne boste pridobili z zgoraj naštetimi tehnikami. Pri tem še ključen nasvet: dejansko NE šteje, kaj je pomembno vam. O pomembnosti in relevantnosti vsebin se v končni fazi vedno odloča uporabnik sam.
